Hướng dẫn: Tạo quảng cáo PPV kiểu Pop Under
Tác Giả: CPAlead
Cập Nhật Thursday, July 13, 2017 at 10:35 AM CDT

Quảng cáo Pop Under trên PPV đang nhanh chóng trở thành định dạng quảng cáo phổ biến nhất dành cho các chủ sở hữu website, người dùng Wordpress và blogger. Hầu hết các quảng cáo pop under được kích hoạt khi một người truy cập nhấp vào một liên kết đã được chỉ định trên một trang web. Ví dụ, nếu liên kết phổ biến nhất trên blog làm đẹp của bạn là '8 Mẹo để Có Mái Tóc Khỏe', bạn có thể muốn thêm một quảng cáo pop under cho liên kết này. Khi người dùng nhấp vào liên kết '8 Mẹo để Có Mái Tóc Khỏe' của bạn, quảng cáo pop under sẽ xuất hiện trong cửa sổ hiện tại và bài viết '8 Mẹo để Có Mái Tóc Khỏe' sẽ xuất hiện trong một tab mới. Khi người dùng đọc xong bài viết này, sau khi họ đóng lại, họ sẽ thấy quảng cáo pop under của bạn phía sau nó.
Mỗi lần quảng cáo pop under được hiển thị, thu nhập của bạn sẽ tăng trong tài khoản xuất bản của CPAlead. Quảng cáo pop under của CPAlead thường trả từ $6 - $12 CPM. Điều này có nghĩa là mỗi 1,000 lần quảng cáo xuất hiện, bạn sẽ kiếm được từ $6 - $12. Định dạng quảng cáo này còn được gọi là PPV, hay Trả Tiền theo Lượt Xem. Vui lòng làm theo các bước sau để bắt đầu.
1. Đăng Nhập
Truy cập https://www.cpalead.com và nhấp vào nút đăng nhập ở góc phải trên cùng. Nếu bạn không có tài khoản CPAlead, nhấp vào nút Đăng Ký.

2. Điều hướng đến Quảng cáo Pop Under
Sau khi đăng nhập, trên bảng điều khiển nhà xuất bản của CPAlead, nhấp vào menu Công cụ ở bên trái rồi chọn 'Quảng cáo Pop Under'.

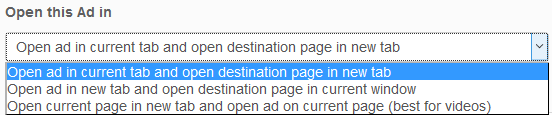
3. Chọn cách mở Quảng cáo Pop Under
Quảng cáo Pop Under có thể được hiển thị theo nhiều cách khác nhau. Dưới đây là ba tùy chọn có sẵn cho bạn để bạn có thể chọn cái phù hợp nhất với nhu cầu của mình.

Mở quảng cáo trong tab hiện tại và mở trang đích trong tab mới
Điều này có nghĩa là khi liên kết bạn đặt để kích hoạt quảng cáo pop under được nhấp vào, nó sẽ hiển thị quảng cáo trong cửa sổ hiện tại mà người truy cập của bạn đang ở, và sau đó mở liên kết đích trong một tab mới, nơi sẽ là trọng tâm của người truy cập của bạn. Khi người truy cập đóng liên kết đích, họ sẽ thấy quảng cáo pop under.
Mở quảng cáo trong tab mới và mở trang đích trong cửa sổ hiện tại
Điều này có nghĩa là khi liên kết bạn đặt để kích hoạt quảng cáo pop under được nhấp vào, nó sẽ hiển thị quảng cáo trong một cửa sổ mới và sau đó mở trang đích trong cửa sổ hiện tại. Chức năng này giống hơn với quảng cáo pop up.
Mở trang hiện tại trong tab mới và mở quảng cáo trên trang hiện tại (tốt nhất cho video)
Khi video của bạn được nhấp vào, thay vì phát trong cửa sổ đó, nó sẽ phát trong một cửa sổ mới. Trong cửa sổ cũ, quảng cáo pop under sẽ tải và người truy cập sẽ thấy khi họ đóng video.
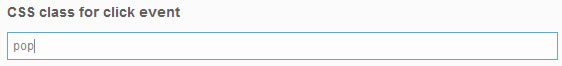
4. Thiết lập CSS Class cho Sự kiện Kích hoạt
Đây là lớp CSS trên website, blog hoặc trang Wordpress của bạn sẽ kích hoạt pop under. Điều này có nghĩa là tất cả các liên kết 'a href' sử dụng lớp đã chỉ định này sẽ kích hoạt pop under này. Ví dụ, nếu tôi muốn quảng cáo pop under xuất hiện mỗi lần một người truy cập đến trang 'Giới thiệu' trên website của tôi, tôi có thể thêm lớp 'pop' vào liên kết này: Bạn sẽ cần thêm mã Javascript để kích hoạt điều này, nhưng đừng lo lắng, tôi sẽ giải thích chi tiết sau.
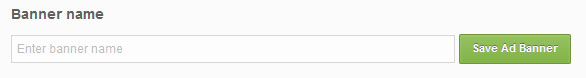
Bạn sẽ cần thêm mã Javascript để kích hoạt điều này, nhưng đừng lo lắng, tôi sẽ giải thích chi tiết sau.5. Đặt Tên Banner và Lưu
Đây là nơi bạn sẽ đặt tên cho Quảng cáo Pop Under để bạn có thể tìm thấy nó sau này trong menu 'Quản lý Quảng cáo'. Nếu bạn không muốn chỉnh sửa HTML hoặc CSS của quảng cáo này, bạn có thể lưu quảng cáo của mình ngay bây giờ.

6. Đặt Pop Under trên Website, Blog, hoặc Trang Wordpress
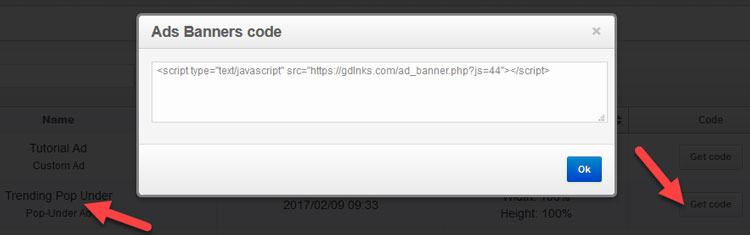
Sau khi bạn đã lưu quảng cáo Pop Under, bạn sẽ được chuyển hướng đến menu 'Quản lý Quảng cáo'. Tại đây bạn sẽ thấy tất cả các quảng cáo bạn đã tạo trước đó và cả quảng cáo bạn vừa tạo. Đối với Quảng cáo Pop Under bạn vừa tạo, nhấp vào 'Lấy Mã'. Bây giờ bạn sẽ thấy một mã như thế này được hiển thị:

Sao chép mã này và đặt nó trên trang web mà pop under của bạn sẽ xuất hiện. Tiếp theo, bạn sẽ cần thiết lập các liên kết nào kích hoạt pop under bằng cách thiết lập một CSS Class, vui lòng xem lại bước 4 ở trên.
Xem video hướng dẫn của chúng tôi! Nếu bạn cần thêm sự giúp đỡ, vui lòng xem video hướng dẫn dưới đây. Nếu bạn vẫn còn câu hỏi, vui lòng gửi email đến suggestions (@) cpalead.com. Nếu bạn thích tính năng này, vui lòng thích video của chúng tôi trên YouTube, điều này sẽ khuyến khích chúng tôi tạo ra nhiều video tương tự.
https://youtu.be/breTzrSU-FQBạn có nhận thấy lỗi hoặc một khía cạnh của bài viết này cần được sửa chữa không? Vui lòng cung cấp liên kết bài viết và liên hệ với chúng tôi. Chúng tôi đánh giá cao phản hồi của bạn và sẽ xử lý vấn đề một cách nhanh chóng.
Xem các bài viết mới nhất của chúng tôi:
Tutorials CPAlead
Cách thiết lập AppsFlyer với CPAlead.com cho các chiến dịch CPIĐã Xuất Bản: Feb 19, 2025
Tutorials CPAlead
Hướng Dẫn Toàn Diện Cho Người Mới Bắt Đầu Về Theo Dõi Postback Dành Cho Nhà Quảng Cáo CPAleadĐã Xuất Bản: Jan 24, 2025
Tutorials CPAlead
Hướng Dẫn Nhà Quảng Cáo CPAlead: Thiết Lập Chiến Dịch Đầu Tiên Của BạnĐã Xuất Bản: Jan 23, 2025
Tutorials CPAlead
Cách Thiết Lập Postback cho CPAlead.com Offerwall: Hướng Dẫn Đơn GiảnĐã Xuất Bản: Sep 20, 2024
Tutorials CPAlead
Hướng Dẫn Đầy Đủ Về Các Ưu Đãi CPA và CPI: Cách Chúng Hoạt Động Trong Tiếp Thị Liên KếtĐã Xuất Bản: Jun 14, 2024
News CPAlead
Cách Kiếm Tiền bằng Cách Chia Sẻ Liên Kết với CPAlead: Hướng Dẫn Chi TiếtĐã Xuất Bản: May 29, 2024
News CPAlead
Tăng cường hiệu suất cửa hàng ứng dụng thông qua việc tái thu hút người dùng hiện tạiĐã Xuất Bản: Feb 26, 2023
News CPAlead
Tận dụng Ưu đãi CPI để Tăng Lượt Cài Đặt Ứng Dụng Di Động: Hướng Dẫn Toàn diệnĐã Xuất Bản: Feb 17, 2023
News CPAlead
CPI Offers 101: Tổng quan về Chi phí Mỗi Lần Cài đặt trong Ngành Công nghiệp Ứng dụng Di độngĐã Xuất Bản: May 19, 2022


















