Tutorial: Paghimo og Interstitial nga Anunsyo
Awtor: CPAlead
Gi-update Monday, February 13, 2017 at 11:25 AM CDT

Paghimo og mobile o desktop interstitial ad para sa imong website, Wordpress site, mobile app, o blog gihimo na nga sayon sa CPAlead. Ang Interstitial ad magpakita og ad sa imong bisita human sila mag-klik sa imong gitakda nga link. Base sa imong mga setting sa interstitial, ang imong bisita kinahanglan motan-aw sa ad sulod sa 5 (o labaw pa) segundo o hatagan sila og kapilian nga sirad-an dayon ang ad kung dili sila interesado. Ang among mga Interstitial ads mahimong ipasadya sa tibuok nga layout sa HTML ug sa disenyo sa CSS.
Kung ang imong bisita makig-uban sa usa ka tanyag sulod sa interstitial ad, makaganansya ka bisan asa tali sa 3 - 20 sentimos o labaw pa matag klik base sa bili sa ilang interaksyon. Kinahanglan namon pasidan-an ka bisan pa nga kung ikaw mismo ang mag-klik sa imong kaugalingon nga mga tanyag, ikaw pagadid-an - kinahanglan namon kini isulti aron maprotektahan ang among mga advertiser nga nagbayad kanamo matag klik.
1. Pag-log In
Bisitaha ang https://www.cpalead.com ug i-klik ang login button sa ibabaw nga tuo nga suok. Kung wala kay CPAlead account, i-klik ang Sign Up button.

2. Adto sa Interstitial Ad
Inig log in, sa dashboard sa CPAlead publisher, i-klik ang Tools menu sa wala unya pilia ang 'Pop Under Ad'.

3. Pilia ang Interstitial Template
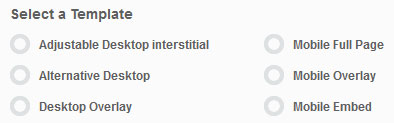
Una kinahanglan nimo pilion ang template nga gusto nimo gamiton alang sa imong Pop Under ad. Kung dili ka gusto mogamit og template, laktawon lang kini nga lakang ug pilion ang Pop-Under Size sa ubos. Makita nimo nga ang CPAlead adunay 6 ka lain-laing interstitial templates nga mapilian.

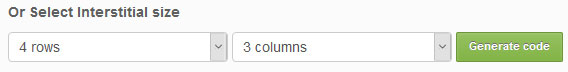
Adjustable Desktop Interstitial
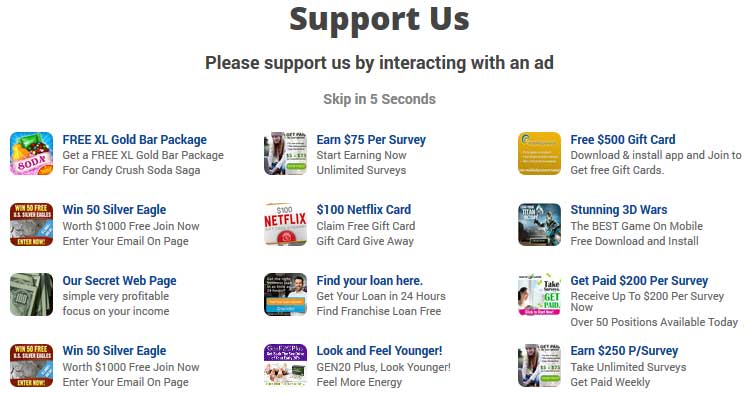
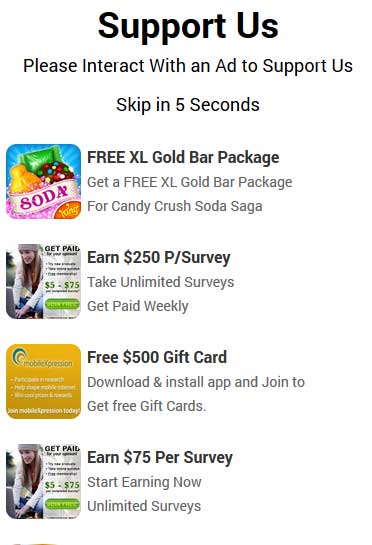
Kini nga template para lamang sa desktop traffic ug ang gidaghanon sa mga laray ug kolum MAHIMONG i-adjust gamit ang 'Select Interstitial Size' nga drop down menu. Ang mga Interstitial Ads nga gidisenyo gamit kini nga template magpakita og mga tanyag sulod sa tibuok bintana / tibuok panid. Human sirad-an sa tiggamit kini nga ad, ipadala sila sa destinasyon sa link.

Alternative Desktop
Kini nga template para lamang sa desktop traffic ug ang gidaghanon sa mga laray ug kolum dili MAHIMONG i-adjust gawas kung manwal kini nga i-edit gamit ang HTML. Ang mga Interstitial Ads nga gidisenyo gamit kini nga template magpakita og mga tanyag sulod sa tibuok bintana / tibuok panid. Human sirad-an sa tiggamit kini nga ad, ipadala sila sa destinasyon sa link.

Desktop Overlay
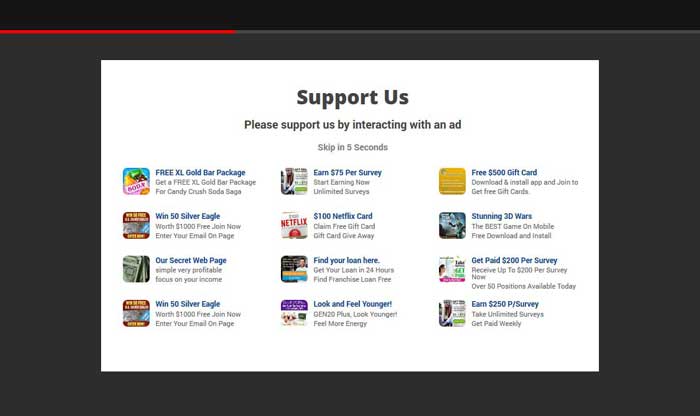
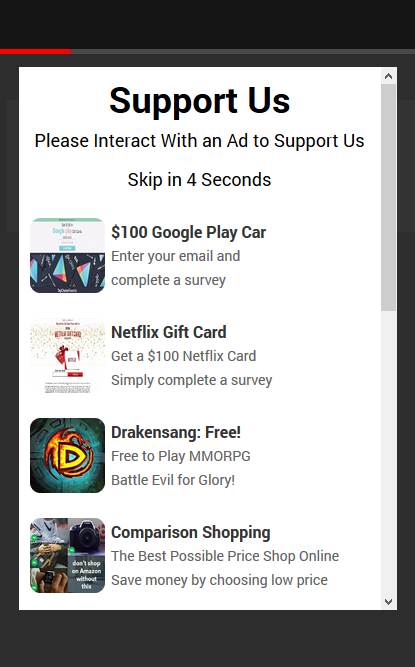
Kini nga template para lamang sa desktop traffic ug ang gidaghanon sa mga laray ug kolum dili MAHIMONG i-adjust gawas kung manwal kini nga i-edit gamit ang HTML. Ang mga Interstitial Ads nga gidisenyo gamit kini nga template magpakita og mga tanyag sulod sa usa ka iFrame nga makita ibabaw sa kasamtangan nga panid sa usa ka overlay. Human sirad-an sa tiggamit kini nga ad, ipadala sila sa destinasyon sa link.

Mobile Fullpage
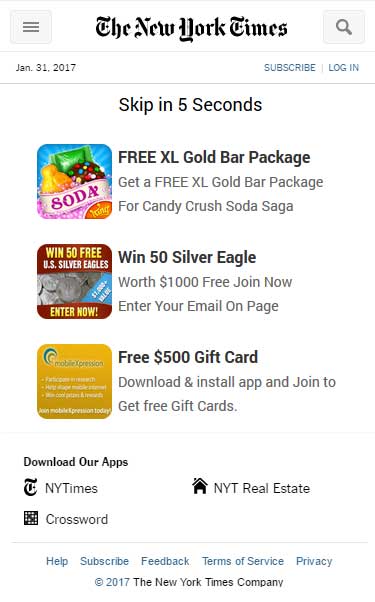
Kini nga template para lamang sa mobile traffic ug ang gidaghanon sa mga laray ug kolum dili MAHIMONG i-adjust gawas kung manwal kini nga i-edit gamit ang HTML. Ang mga Interstitial Ads nga gidisenyo gamit kini nga template magpakita og mga tanyag sulod sa tibuok bintana / tibuok panid sa mga mobile device. Human sirad-an sa tiggamit kini nga ad, ipadala sila sa destinasyon sa link.

Mobile Overlay
Kini nga template para lamang sa mobile traffic ug ang gidaghanon sa mga laray ug kolum dili MAHIMONG i-adjust gawas kung manwal kini nga i-edit gamit ang HTML. Ang mga Interstitial Ads nga gidisenyo gamit kini nga template magpakita og mga tanyag sulod sa usa ka iFrame nga makita ibabaw sa kasamtangan nga panid sa usa ka overlay. Human sirad-an sa tiggamit kini nga ad, ipadala sila sa destinasyon sa link.

Mobile Embed
Kini nga template para lamang sa mobile traffic ug ang gidaghanon sa mga laray ug kolum dili MAHIMONG i-adjust gawas kung manwal kini nga i-edit gamit ang HTML. Ang mga Interstitial Ads nga gidisenyo gamit kini nga template magpakita og mga tanyag sulod sa usa ka iFrame nga gibutang sa Lawas sa usa ka mobile nga panid. Kini nga template nagtugot kanimo sa paggamit sa imong mobile header ug footer sa disenyo. Human sirad-an sa tiggamit kini nga ad, ipadala sila sa destinasyon sa link.

4. Pilia ang mga Laray ug Kolum
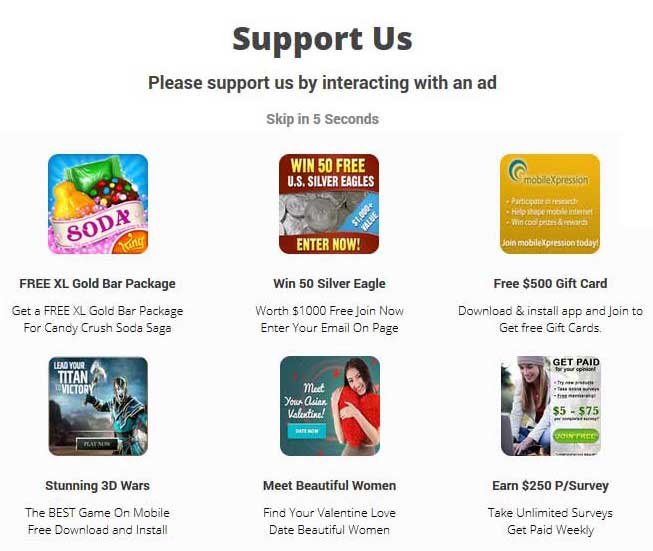
Kung wala ka mopili sa adjustable template o wala mopili og bisan unsang template, unya gusto nimo itakda ang gidaghanon sa mga kolum ug laray nga gusto nimong makita. Pananglitan, kung mopili ka og 3 ka kolum ug 4 ka laray, ang imong ad magpakita og 12 ka clickable nga mga tanyag. Kung mipili ka og template nga dili adjustable, palihug ayaw gamita kini nga kapilian.

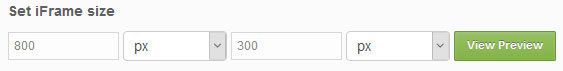
5. Pilia ang Gidak-on sa iFrame
Alang sa mga template nga nagamit og iFrame, kini nga kapilian magtugot kanimo nga usbon ang gidak-on sa maong iFrame. Palihug hinumdomi nga kung himuon nimo ang iFrame nga gamay ra kaayo, mahimong magpakita kini og mas gamay nga mga tanyag kay sa gusto nimo.

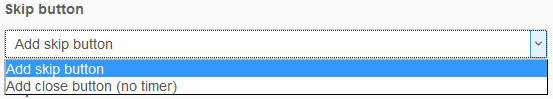
6. Itakda ang Buton nga Skip
Kini nga kapilian maghatag kanimo og abilidad sa paggamit og skip button o close button. Kung mopili ka sa paggamit og skip button, nan ang skip button makita human sa gidaghanon sa mga segundo nga imong gitakda. Kini magtugot kanimo nga pugson ang imong bisita sa pagtan-aw sa imong mga ads sa dili pa sila ma-redirect sa destinasyon sa link nga ilang gi-klik. Kung dili nimo gusto nga maghulat ang imong bisita bisan gamay, mahimo nimong hatagan sila og kapilian nga sirad-an dayon ang ad pinaagi sa pagpili og 'close'.

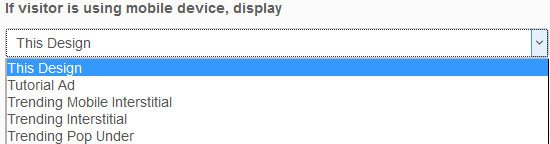
7. Kung ang bisita naggamit og mobile device, ipakita
Kini nga kapilian magtugot kanimo nga mopili og lain nga interstitial ad nga imong gidisenyo nga ipakita kung ang bisita naggamit og mobile device. Una kinahanglan nimo idisenyo ang mobile interstitial ad, unya i-save kini. Sa dihang magmugna ka sa bersyon sa desktop sa interstitial ad, makita nimo ang mobile interstitial ad nga imong gidisenyo sa drop down menu. Yano lang nga pilia ang ngalan sa imong mobile interstitial ad ug kini nga ad ipakita sa tanang mobile traffic samtang ang imong kasamtangan nga interstitial ad ipakita sa tanang desktop traffic.

8. Itakda ang CSS Class para sa Trigger Event
Kini mao ang CSS class sa imong website, blog, o Wordpress site nga mag-trigger sa interstitial. Kini nagpasabot nga tanan nga 'a href' nga mga link nga naggamit niini nga gitakda nga klase mag-trigger niini nga interstitial.
Pananglitan, kung gusto nako nga magpakita ang interstitial matag higayon nga ang bisita moadto sa akong 'About' nga panid sa akong website, mahimo nako idugang ang klase nga 'pop' niini nga link:
![]() ug kini tan-awon sama niini:
ug kini tan-awon sama niini:
![]() Unya sa akong interstitial creator sa CPAlead, itakda ko ang CSS Class alang sa Trigger ngadto sa 'pop', sama niini:
Unya sa akong interstitial creator sa CPAlead, itakda ko ang CSS Class alang sa Trigger ngadto sa 'pop', sama niini:
 Kinahanglan nimo nga idugang ang Javascript code aron kini mahimong aktibo, apan ayaw kabalaka detalyado ko kini sa ulahi.
Kinahanglan nimo nga idugang ang Javascript code aron kini mahimong aktibo, apan ayaw kabalaka detalyado ko kini sa ulahi.
9. Ngalan sa Banner ug Save
Kini diin imong itakda ang ngalan sa interstitial Ad aron makita nimo kini sa ulahi sa imong 'Manage Ads' nga menu. Kung dili nimo gusto nga i-edit ang HTML o CSS niini nga ad, mahimo na nimo karon i-save ang imong ad.

10. Pag-edit sa HTML ug CSS (Opsyonal)
Kung gusto nimo nga i-edit ang HTML ug CSS sa template nga imong gipili o kung gusto nimo nga maghimo sa imong kaugalingon nga template, palihug tan-awa ang among Custom Ad tutorial, mga lakang 6 ug 7.
11. Ibutang ang Interstitial sa Website, Blog, o Wordpress Site
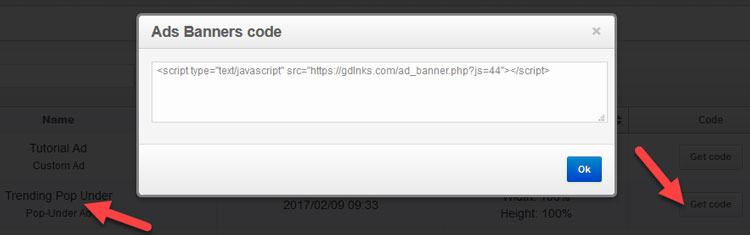
Human nimo i-save ang imong Interstitial ad, ikaw igabalhin sa 'Manage Ads' nga menu. Dinhi makita nimo ang tanan nga mga ads nga imong nahimo sa wala pa ug usab ang ad nga imong bag-o lang nahimo. Alang sa Interstitial Ad nga imong bag-o lang nahimo, i-klik ang 'Get Code'.
Karon makita nimo ang code sama niini:

Kopyaha kini nga code ug ibutang kini sa webpage diin ang imong interstitial ipakita. Sunod kinahanglan nimo nga itakda kung asa nga mga link mag-trigger sa interstitial pinaagi sa pagbutang og CSS Class, palihug balikan ang lakang 8 sa ibabaw.
Kung nagbutang ka og mobile bersyon sa interstitial nga ipakita alang sa mobile traffic (Tan-awa ang lakang 7 sa ibabaw), kinahanglan nimo nga siguraduhon nga ang desktop ug mobile nga bersyon sa interstitial mag-trigger sa samang klase. Palihug hinumdomi nga kinahanglan nimo ra gamiton ang placement code sa bersyon sa desktop. Kung ang imong bisita naggamit og desktop device, makita nila ang desktop interstitial nga imong gidisenyo. Kung ang imong bisita naggamit og mobile device, makita nila ang mobile nga bersyon nga imong gidisenyo.
Tan-awa ang among video tutorial! Kung kinahanglan nimo og dugang tabang, palihug tan-awa ang among video tutorial sa ubos. Kung aduna ka pa'y mga pangutana,
Nakamatikod ka ba ug sayop o usa ka aspeto sa kining post nga nanginahanglan pagtul-id? Palihug ihatag ang link sa post ug pakigsulti kanamo. Gina-apresyar namo ang inyong mga feedback ug atimanon namo ang mga isyu sa madali.
Susiha ang among mga pinakabag-o nga mga post sa blog:
Tutorials CPAlead
Giunsa Pag-set Up ang AppsFlyer Uban sa CPAlead.com para sa CPI nga KampanyaGipatik: Feb 19, 2025
Tutorials CPAlead
Ang Kumpletong Giya sa mga Sugbuanon nga Nag-umpisa sa Postback Tracking para sa CPAlead nga mga AdvertiserGipatik: Jan 24, 2025
Tutorials CPAlead
Kompletong Giya sa CPA ug CPI Offers: Giunsa Kini Pagtrabaho sa Affiliate MarketingGipatik: Jun 14, 2024
News CPAlead
Unsaon Pagkakwarta Pinaagi sa Pagbahin sa mga Link gamit ang CPAlead: Kumpletong GiyaGipatik: May 29, 2024
News CPAlead
Pagpauswag sa Imong App Store Performance Pinaagi sa Pagdani Pag-usab sa Mga Daang UserGipatik: Feb 26, 2023
News CPAlead
Paggamit sa CPI Offers para sa Dugang nga Pag-install sa Mobile App: Usa ka Hingpit nga GiyaGipatik: Feb 17, 2023
News CPAlead
CPI Offers 101: Usa ka Kinatibuk-ang Pagtan-aw sa Cost Per Install sa Industriya sa Mobile AppGipatik: May 19, 2022


















